매번 애드센스에서 수동 광고 코드를 접속해서 가져오기가 여간 번거로운 것이 아닙니다. 그래서 애드센스 워드프레스 블로그 수동 광고를 쉽게 넣는 방법에 대해서 알려 드리도록 하겠습니다. 자동 광고를 활용 시 상단에 붙을 때도 있고 안 붙을 때도 있기 때문에 최상단에 하나 정도만 수동 광고를 붙여 넣으시고 나중에 포스팅 양이 쌓이고 트래픽이 많을 때 clarity 히트맵을 활용하여 수동 광고를 여러 위치에 삽입하는 것을 추천드립니다.
애드센스 워드프레스 블로그 수동 광고 삽입 방법
애드센스 사이트에서 수동 광고 만든 후 코드 복사

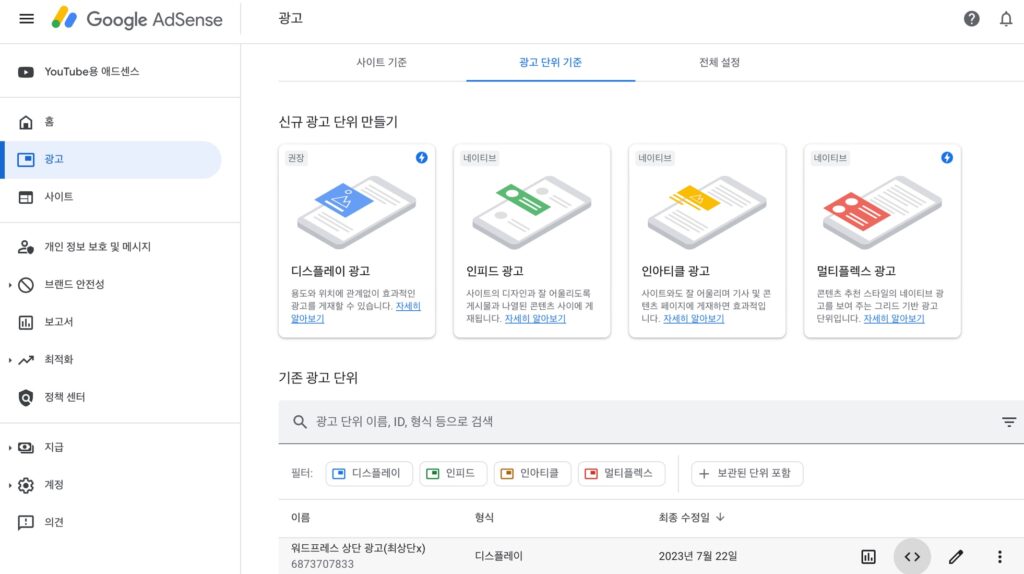
구글 애드센스 홈에 들어가셔서 광고 -> 신규 광고 단위 만들기 -> 오른쪽 아래에 <> 부분 클릭하여 광고 코드 복사하기
신규 광고를 만들 때 위치마다 다 다르게 이름을 만드시면 위치별로 수익을 확인할 수 있기 때문에 그렇게 하시는 것을 추천드립니다. 그리고 디스플레이 광고가 수익이 좋기 때문에 처음에 하실 때는 디스플레이 광고를 넣은 것을 권해 드립니다.
블록에 html 코드 삽입

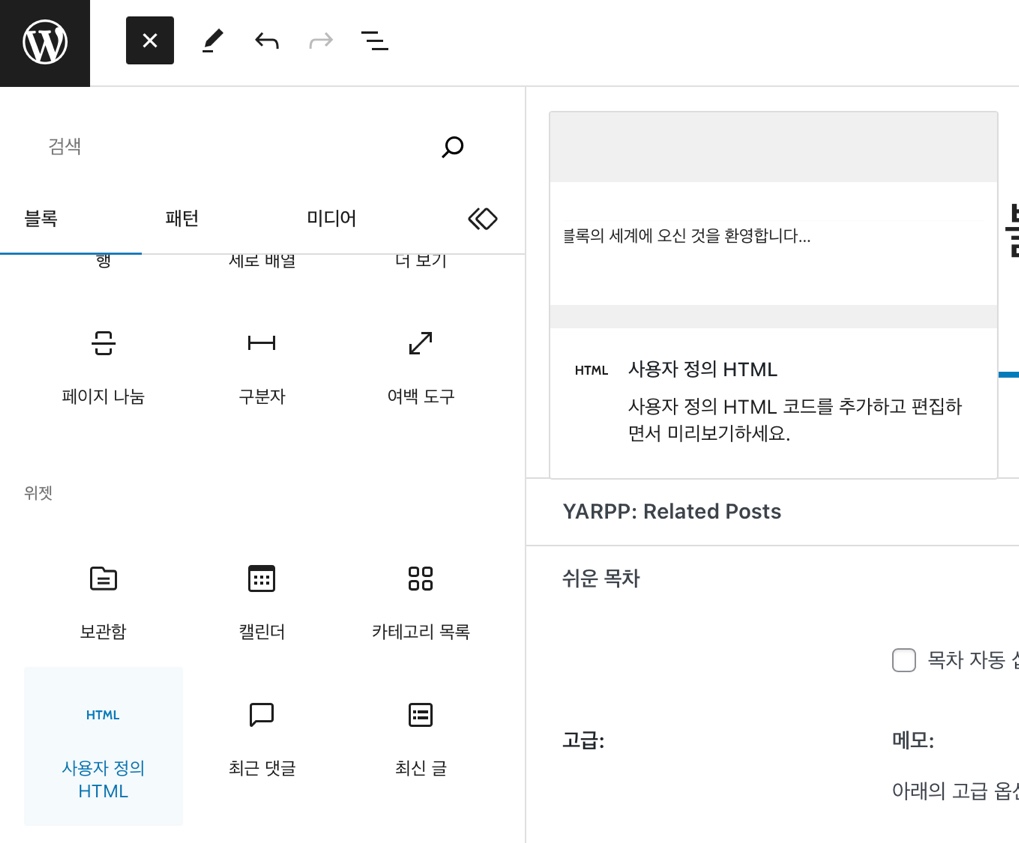
블록 -> 위젯 -> 사용자 정의 html에 해당 코드를 추가하시면 다음 글부터는 블록만 누르시면 저장해 놓은 구글 애드센스 수동 광고 코드를 삽입할 수 있습니다.
다른 비슷한 글까지 있다면 서식으로 불러오는 방법도 있지만 광고만 원하는 위치에 넣길 원하신다면 이렇게 복사해서 쓰시는 것이 좋다고 생각합니다. 저는 상단에만 수동 광고를 쓰고 나머지는 자동 광고에 맡기고 있습니다. 구글이 스스로 학습해서 수익이 잘 날 것 같은 공간에 광고를 자동으로 게재해 주기 때문에 초반에는 광고 배치보다는 다양한 키워드로 글을 계속해서 쓰시는 것을 추천드립니다. 그러고 나서 clarity 히트맵을 통한 분석으로 수동 광고 삽입 실험을 해 보면 수익률이 더 극대화될 것으로 생각됩니다. 이상으로 워드프레스 블로그 수동 광고 블록 삽입에 대한 포스팅을 마치도록 하겠습니다.
