워드프레스를 하다 보면 외부 유입을 하고 싶은 경우가 많습니다. 단순히 글로 링크를 걸어도 되지만 버튼으로 만들어 놓으면 가독성이 좋아서 클릭할 확률이 높습니다. CSS Button Generator을 활용하여 외부 유입 워드프레스 버튼 CSS로 만드는 법에 대해 알아보도록 하겠습니다.
외부 유입 워드프레스 버튼 CSS로 만들면 좋은 이유
이미지가 코드보다 용량이 무겁고 로딩하는데 시간이 조금 더 걸리기 때문입니다. 페이지 속도와 또한 수정할 경우 이미지 전체보다 코드만 변경하면 되므로 코딩에 대한 기초 지식이 있으신 분들에게는 좋습니다.
외부 유입 워드프레스 버튼 CSS 버튼 만드는 법

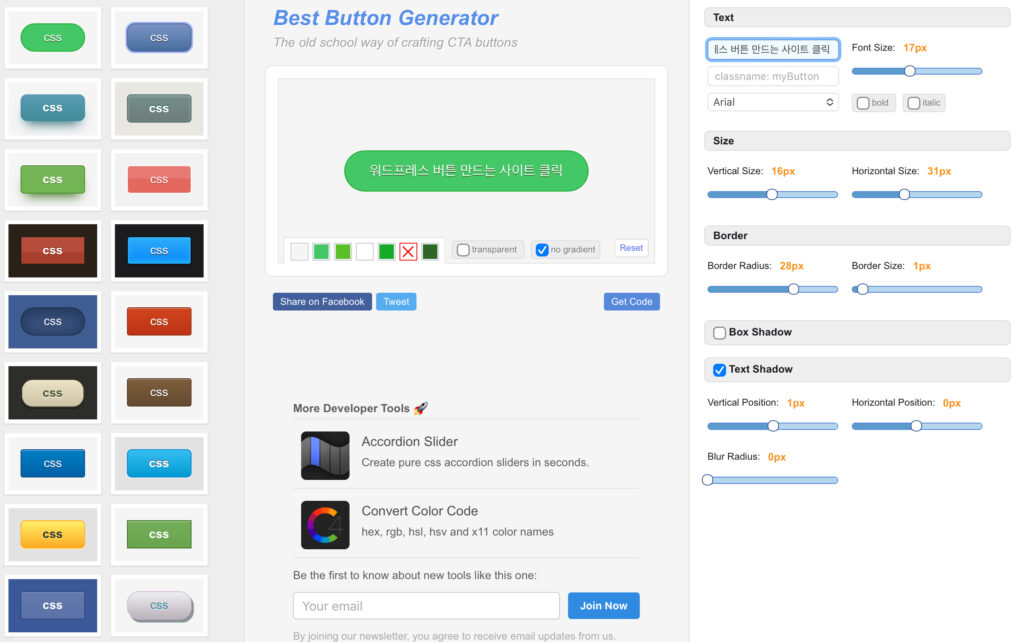
CSS Button Generator 사이트 방문 -> 디자인 클릭 -> 수정 -> Get Code -> CSS 추가 -> HTML 추가
우리는 워드프레스로 버튼 링크로 모바일 전면 광고를 유도하여 광고 수익을 극대화 하려는 사람이고 코딩에 대한 지식이 없고 코딩 공부를 하는 사람이 아니기 때문에 다른 사람의 지식을 빌려 빠르게 레버리지 하는 것을 선택하는 것이 좋습니다. 이러한 버튼을 손쉽게 만들어 주는 사이트가 있습니다. 바로 CSS Button Generator 사이트입니다. 여기에서 자신이 원하는 디자인을 클릭하고 수정한 후에 Get Code를 얻으시면 됩니다.

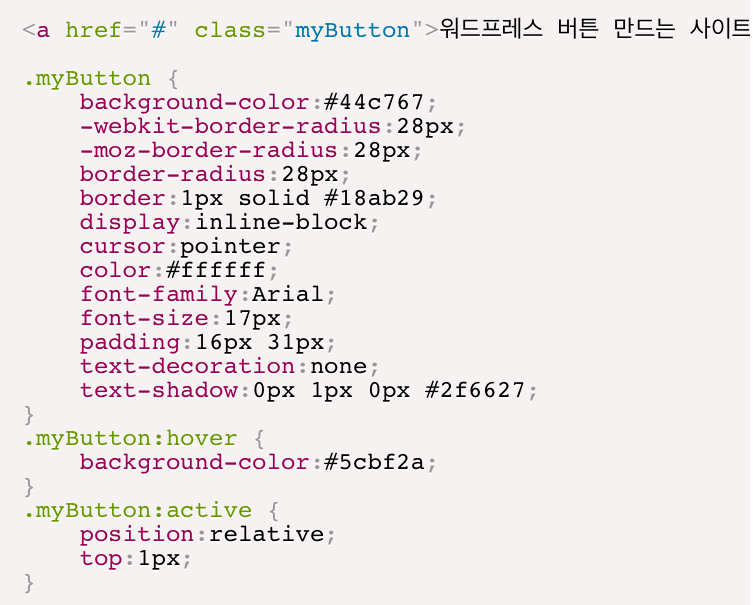
코드는 2가지로 이루어져 있습니다. CSS와 HTML 입니다. <a href=“#” 땡땡땡>은 제일 윗 줄이 HTML 항목에 작성할 것이고 두 번째 줄부터 끝까지 CSS에 넣으시면 됩니다.
CSS 코드 추가하는 법


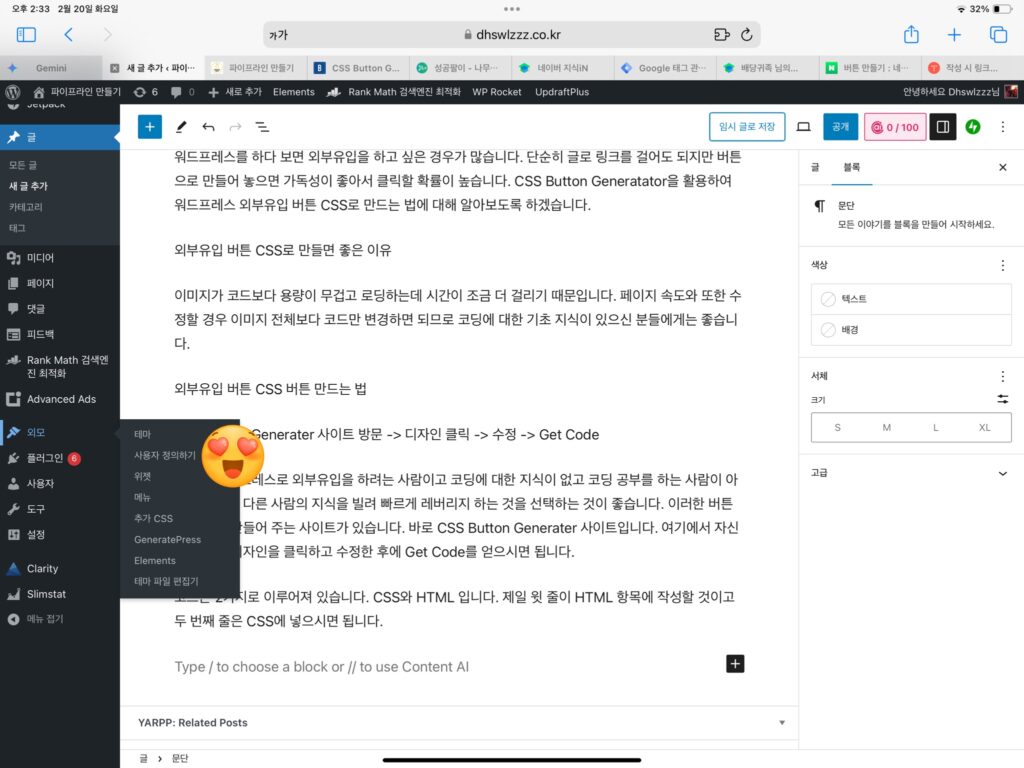
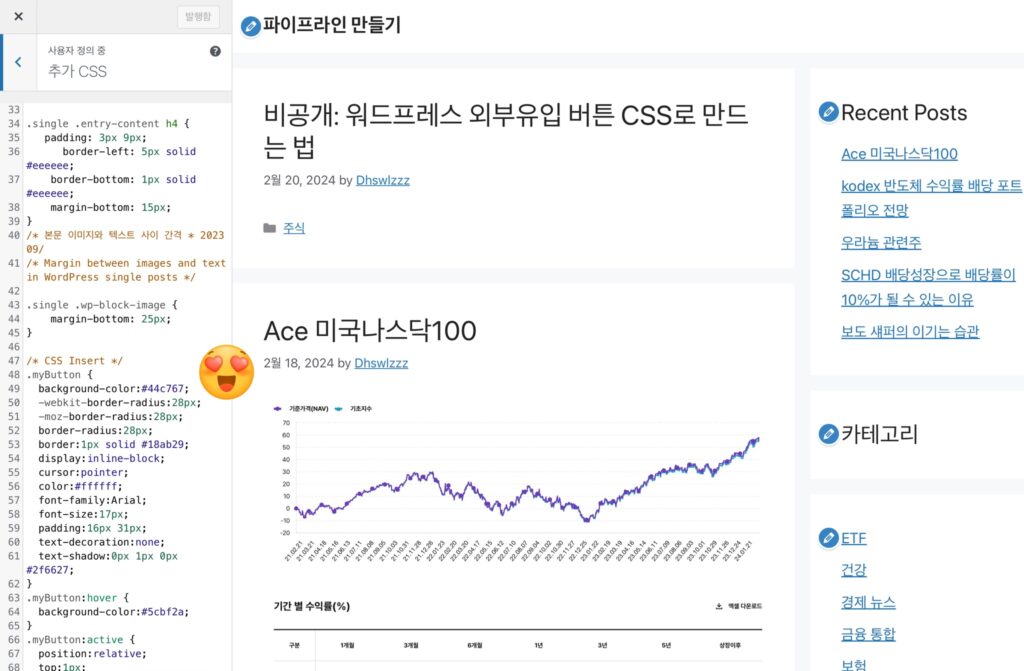
외모 -> 사용자 정의하기 -> 추가 CSS -> 두번째 줄부터 끝까지 복사한 코드 추가
HTML에서 버튼 만드는 법
내가 원하느 위치에 /html 입력후에 첫 번째 줄에 있는 해당 코드를 복사해 오시면 됩니다.
<a href="#" class="myButton">워드프레스 버튼 만드는 사이트 클릭</a>해당 코드에서 “#”에서 #을 지우고 내가 링크 걸고 싶은 사이트 링크를 겁니다. 그리고 나서 가운데 코드 위 아래에 <center>, </center>를 입력하면 가운데 정렬이 됩니다.
이렇게 하면 버튼을 손쉽게 만들 수 있습니다. 정부지원 사이트를 만드시는 분들이나 게임 쿠폰 받는 사이트로 외부유입해서 모바일 전면광고를 유도하시는 분들이 주로 하는 방법입니다. 제 사이트의 모바일 전면 광고의 노출 RPM은 3.55로 인페이지 광고의 약 7배로 높습니다. 그렇기 때문에 이러한 버튼을 활용하여 가독성을 높이고 사이트를 이탈하게 만든다면 많은 수익을 얻을 수 있을 것이라 생각합니다. 이상으로 워드프레스 버튼 CSS로 만드는 법에 대한 포스팅을 마치도록 하겠습니다.
