Generatepress 테마를 활용하면 처음에는 상단 메뉴바가 없습니다. 이는 모바일 화면에서 상단에 햄버거 모양 줄 세 개를 클릭하면 아무것도 나오지 않는데요. 그것을 구현하기 위해서 Generatepress 테마를 활용하여 워드프레스 메뉴바 카테고리를 삽입해 보도록 하겠습니다.
워드프레스 메뉴바 카테고리 삽입하는 순서

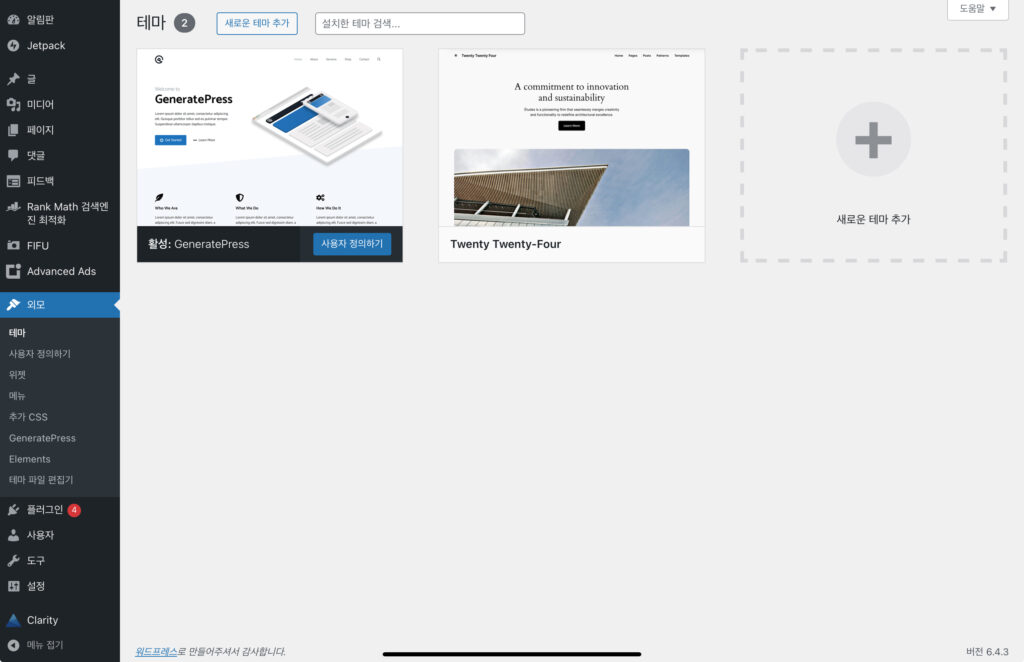
왼쪽에 있는 외모를 들어가서 사용자 정의하기를 누릅니다.

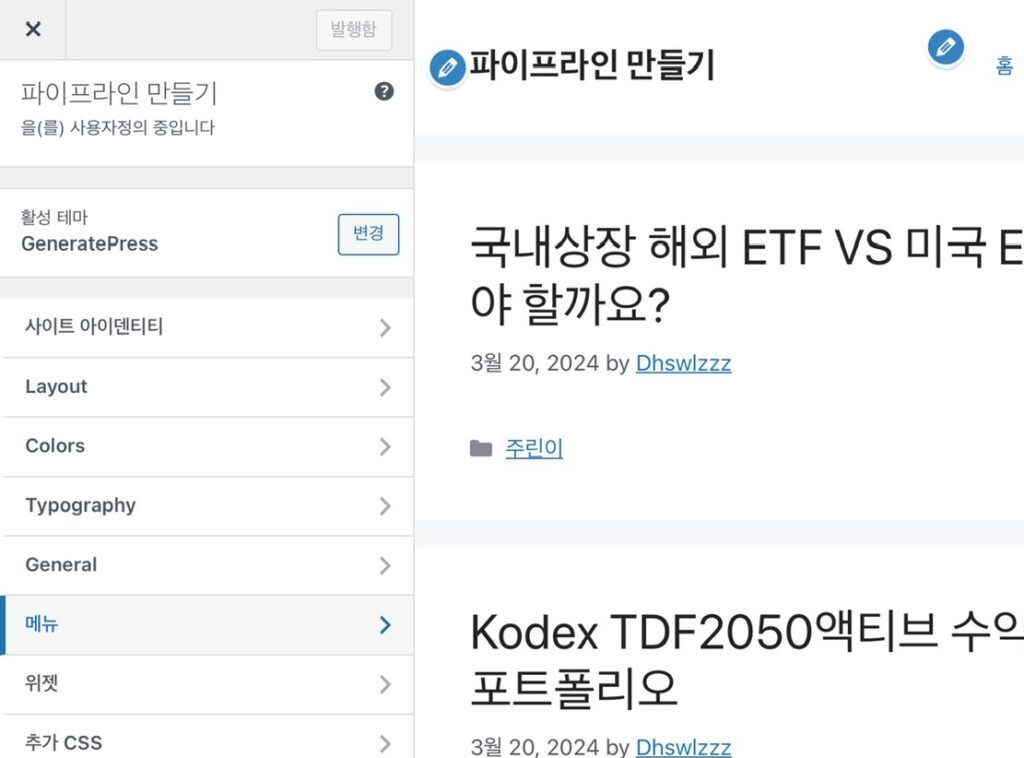
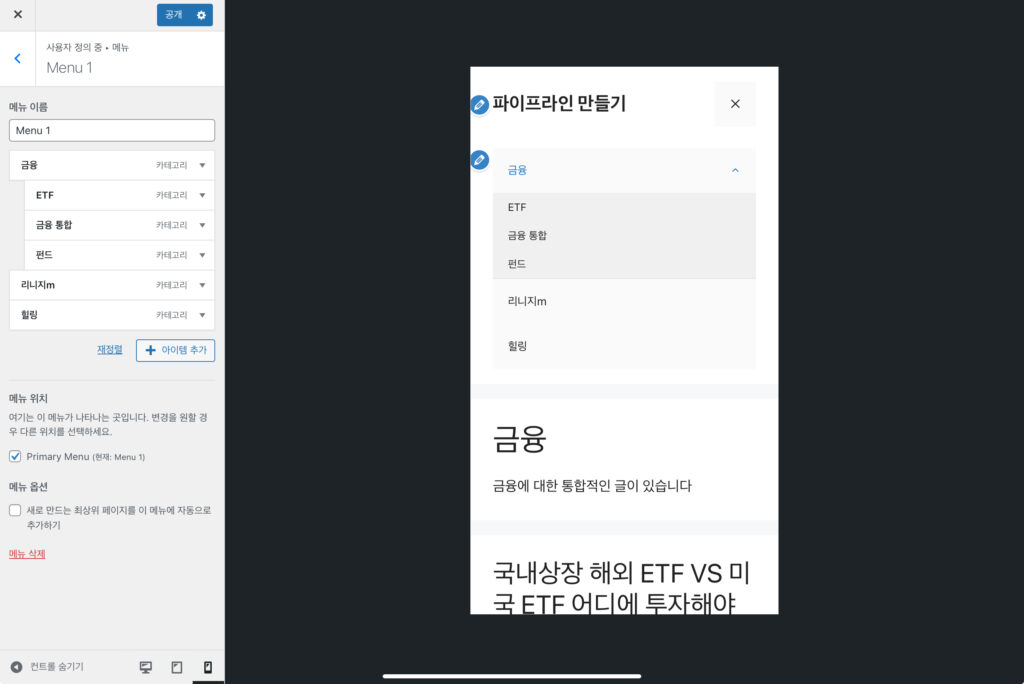
사용자 정의에서 메뉴에 들어가시면 메뉴1으로 되어 있는 것을 볼 수 있습니다. 여기를 클릭합니다.

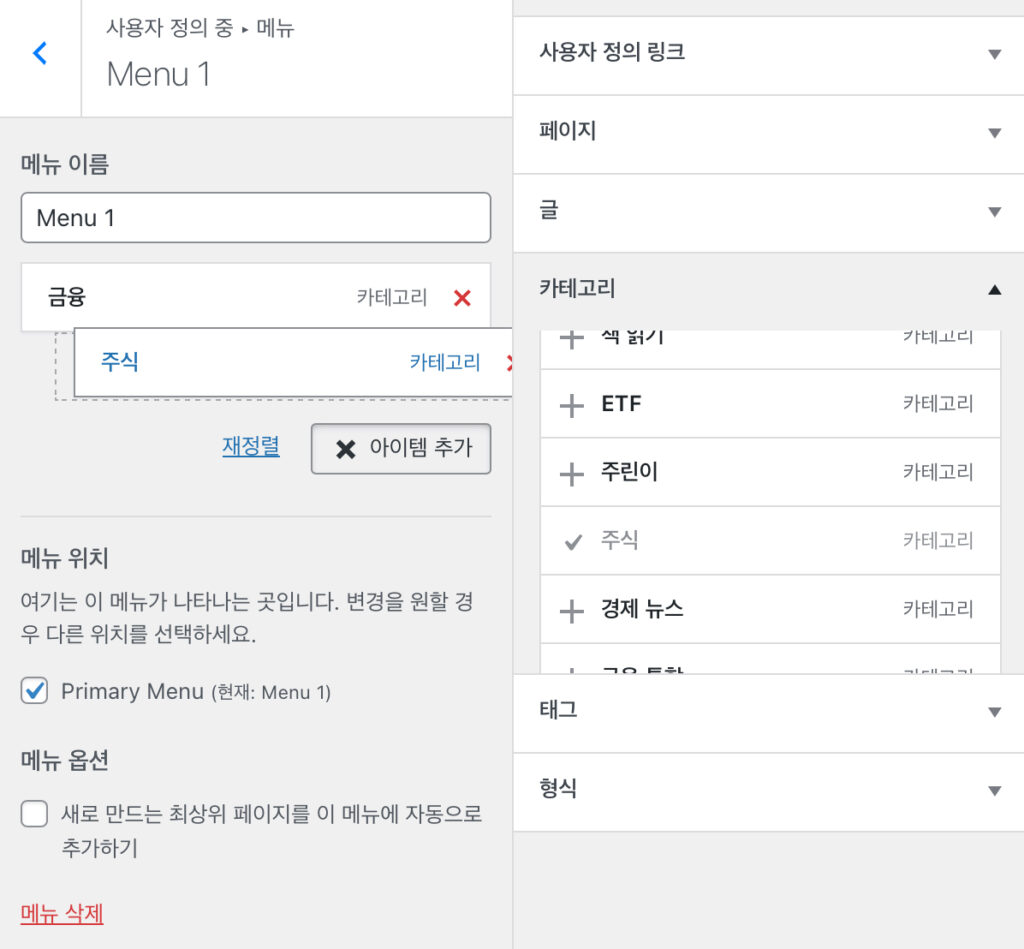
아이템 추가를 누르시면 특정 페이지나 글을 삽입할 수도 있습니다. 중요한 글 같은 경우에 메뉴바에 넣어 두시면 사람들이 클릭할 확률이 높게 됩니다. 공지사항이나 필독 같은 것들을 넣어주면 좋지만 저는 카페나 환불 규정 같은 것을 알리거나 대표 제품을 두는 쇼핑몰이 아니기 때문에 카테고리를 넣겠습니다.
그 다음에 반드시 Primary Menu를 클릭하셔야 메뉴가 상단에 나타나게 되니 꼭 체크를 하시길 바랍니다.
상위 카테고리를 옆으로 당기시면 하위 카테고리가 나오게 됩니다. 카테고리가 너무 많은 경우에는 가독성이 안 좋으므로 부모 카테고리 안에 자녀 카테고리를 넣으면 심플합니다.

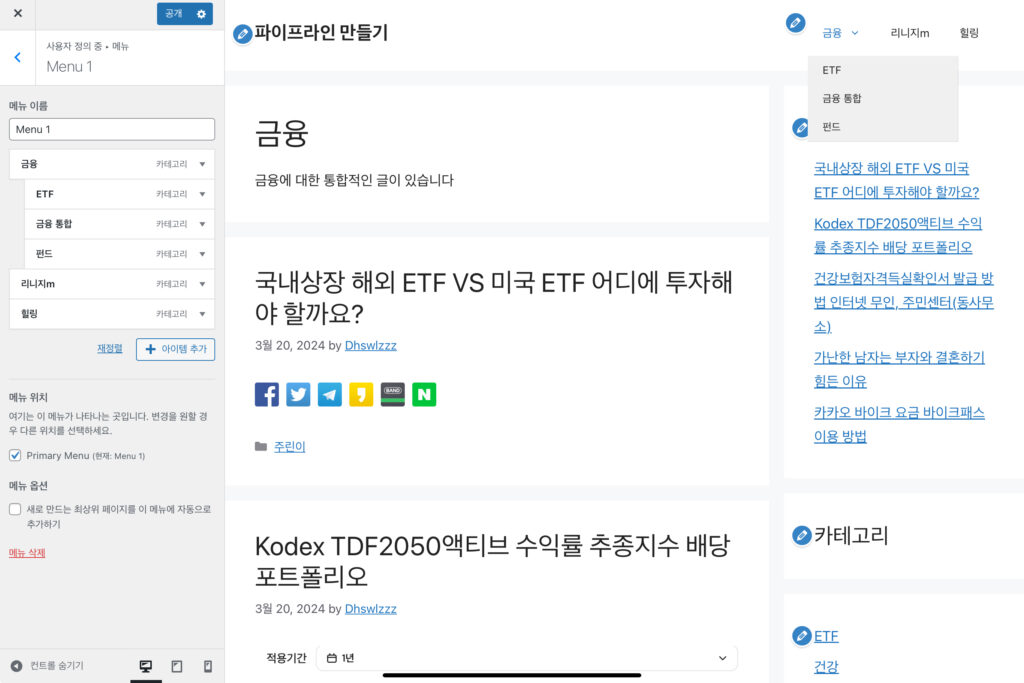
완성이 된다면 이렇게 금융을 눌렀을 때 금융의 하위 카테고리를 넣을 수 있게 구현할 수 있습니다. 이렇게 하고 공개를 누르시면 됩니다.

왼쪽 제일 아래에 보시면 데스크톱 모드, 태블릿, 스마트폰 모드로 볼 수 있습니다. 스마트폰을 활용할 때 오른쪽 위에 메뉴바가 잘 삽입된 것을 알 수 있습니다. 그냥 유료 테마를 구매한 채로 놔두게 되면 메뉴바가 보이지 않기 때고 아래로 계속 내려야 메뉴바가 보이기 때문에 반드시 하는 것이 좋습니다.
그렇지 않다면 검색자가 아래로 내려서 카테고리를 찾아야 하는 불편함이 있거나 혹은 클릭했을 때 카테고리가 없어서 그냥 페이지를 이탈할 수도 있기 때문입니다. 게다가 홈 화면에서 카테고리로 넘어가서 글을 클릭할 시에는 구글 애드센스 모바일 전면 광고도 유도할 수 있기 때문에 메뉴바에 카테고리를 삽입하면 검색자의 편의성에서나 수익성에서나 이득이라고 생각합니다.
메뉴바를 만드는 방법은 여러 가지가 있지만 저처럼 generatepress 유료 테마가 있으신 분들은 저렇게 메뉴를 구현하는 것도 좋은 방법이라 생각합니다. 메뉴를 만드는 방법은 여러 가지가 있지만 해당 테마가 있으신 분들은 추가적인 플러그인 설치 없이 손쉽게 만들 수 있습니다. 그럼 이상으로 generatepress 유료 테마를 활용하여 워드프레스 메뉴바 카테고리 삽입하는 방법에 대한 포스팅을 마치도록 하겠습니다.
