워드프레스는 다양한 단축키가 있습니다. 이 중에 제시간을 절약해 주는 워드프레스 단축키를 설명드리고자 합니다. 이것을 이용하면 확실히 시간이 절약되는 것을 느낄 수 있을 것입니다. 사무직을 하시는 분들이 블로그를 하실 때 가장 큰 착각이 나는 하루 종일 엑셀을 다루는데 손목 통증 같은 것들을 느낀 적이 없다고 생각하시는 분들이 있습니다.
하지만 남의 일을 하는 속도와 내 일을 하는 속도가 다릅니다. 당신이 블로그 하나를 쓸 데마다 만 원씩 준다고 가정하는 것과 그냥 블로그 글을 쓰면 하루에 10만 원을 준다는 것은 전혀 다른 이야기입니다. 후자는 대충 글만 쓰면서 시간 때우기만 하면 되지만 전자는 하나라도 더 쓰기 위해서 노력할 것입니다. 특히 전업으로 블로그를 하게 되면 엄청난 속도로 타이핑을 치기 때문에 손목 부상은 피할 수 없습니다. 조금이라도 덜 아프기 위해서는 마우스를 최대한 적게 쓰고 중간중간에 휴식시간을 많이 가져다주는 것이 좋기 때문에 시간 절약 뿐만 아니라 부상 방지를 위해서라도 워드프레스 단축키는 꼭 알아 두셔야 합니다.
시간을 절약해 주는 워드프레스 단축키

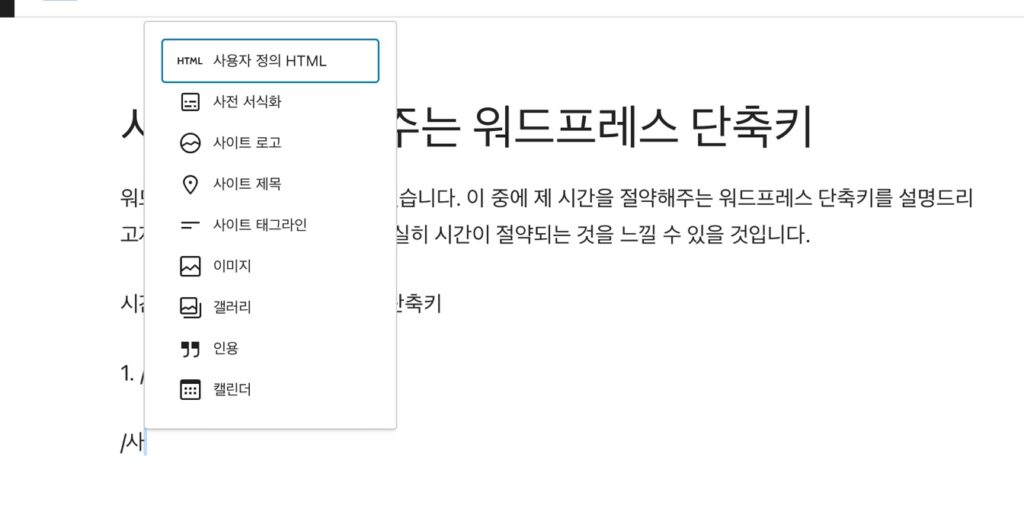
/블록 가져오기
슬래시를 사용하고 내가 쓸 블록을 가져오는 단축키입니다. 저는 이것을 주로 애드센스 광고 코드를 삽입하는 데 사용하게 됩니다. /구글 이라고 치면 애드센스 광고 코드를 삽입해 놓았기 때문에 이것을 사용합니다. 손으로 하는 것과의 차이는 약 5~10초 차이가 나지만 이런 것들을 여러 개 하게 되면서 시간이 더 절약되고 이는 글 쓸 시간의 증가뿐만 아니라 손목에 무리도 덜 가게 됩니다. 블로거에게 손목 통증은 누구나 다 오는 것이고 이것을 줄이기 위해서는 손목을 최대한 적게 써야 되는 것은 글을 많이 쓰다 보면 알게 될 것입니다.
## 은 h2 태그 ### 은 h3 태그
h2 태그와 h3 태그를 불러올 때 유리합니다. 마우스로 클릭하는 것보다 해당 단축키를 사용하는 것이 더 편리합니다. 일단은 h 태그를 쓰지 않고 글을 전부다 쓴 다음에 맞춤법 검사를 하고 난 후에 h 태그를 삽입합니다. h1과 h4는 거의 사용할 일이 없어서 이것만 알아도 될 것 같습니다.
컨트롤+아래 화살표
블록에 끝 쪽으로 이동할 때 좋습니다. 다른 블록으로 넘어가는 단축키를 아직 못 찾아서 이것을 사용하고 있습니다. 만약 다음 블록으로 이동할 수 있는 단축키가 있다면 그것을 사용할 것입니다. 글을 아래로 내리면서 h 태그를 바꿀 때 이 기능을 사용합니다.
게다가 글을 전체 선택해야 할 경우가 있습니다. 워드프레스 자체에서 맞춤법 검사를 지원하지 않기 때문에 저 같은 경우는 글을 전체 선택해서 복사한 다음에 네이버 블로그에서 맞춤법 검사를 하고 다시 돌아오는 형식입니다. 이때는 컨트롤+시프트+아래 화살표+아래 화살표를 누르면 전체 선택이 됩니다.
컨트롤+K, 컨트롤+시프트+K
해당 단축키는 링크를 삽입하고 해제할 때 매우 유용합니다. 글자 앞에 가서 시프트 오른쪽 화살표 방향을 한 후에 이 단축키를 쓰면 바로 링크를 삽입할 수 있습니다. 그렇기 때문에 이 단축키도 외워 두시는 것이 좋습니다.
솔직히 컨트롤 B는 진하게 컨트롤 I는 밑줄치기 등 여러 개의 단축키가 있는데 결국 불필요한 단축 키들이라서 저는 쓰지 않고 있습니다. 물론 제가 불필요하다고 해서 다른 분들이 불필요하지는 않다고 생각합니다. 아직 워드프레스를 시작한 지 2개월 조금 넘었기 때문에 많이 부족합니다. 꾸준히 끈기있게 할 수 있는 방법은 여러가지가 있겠으나 하나는 쓸데없는 동작을 줄이고 쉽게 하는 방법이라고 생각합니다. 그래도 이런 것들을 잘 몰랐다면 사용하셔서 시간을 레버리지 하시기 바랍니다. 이상으로 시간을 절약해 주는 워드프레스 단축키에 대한 포스팅을 마치도록 하겠습니다.